
- #Chrome force refresh of page how to
- #Chrome force refresh of page update
- #Chrome force refresh of page code
- #Chrome force refresh of page free
#Chrome force refresh of page update
After it is posted and loaded, if I update certain aspects of the app and change them on the web, they do not reflect due to the browser cache (as far as I am aware). Long story short, I have a Web AppBuilder app that I built through the Developer edition (2.1) and it is hosted on my website.
#Chrome force refresh of page free
If you would like to find out more about us, then please explore our website, or if you would like help implementing your project, then please request a free quote.Hi, I am hoping there is a 'simple' answer for this as I have seen a few complicated answers. Scorchsoft is a development agency which specialises in protal project, SaaS projects and mobile app projects.
#Chrome force refresh of page how to
Here is an animated gif showing you how to do the above steps:

A common bug with stale storage is a loading spinner that doesn't go away.
#Chrome force refresh of page code
Sometimes this can cause issues, for example, what if they have updated the app to store data differently, but you still have the old data format stored in this local storage? This can cause things to break, even though they aren't caused by a bug in the code of the new code version. It's then up to the developer who made the site or web app to program how this is refreshed and updated. It can store all kinds of things, like the data being viewed on-screen at any time, or the profile information.

Your web browser also has storage called "local storage" which is a local database of information that complex websites and web applications can use to reduce how often they need to make calls to the server.


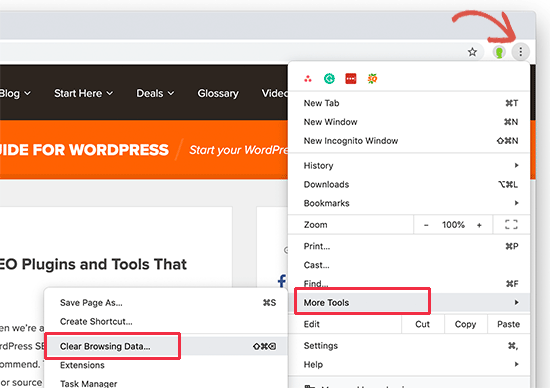
Click the cog in the top right of the pop-out box.Press F12 or open developer tools from within Chrome's settings (Settings > More tools > Developer tools).Open Google Chrome and navigate to the page you want to test.Here is how to reliably force Chrome to clear your cache and keep it cleared as you access a site or web app: 1) How to clear your Browser Cache in Google Chrome: I'll help you to fix both of these issues using tools normally only accessible to developers. If you encounter an issue where something that should have updated hasn't you'll be asked to "clear your cache", this might fix the problem, however, your cache is not the only area where your browser stores data where it can go stale. It does this to improve the speed that a website loads for you, though it can be frustrating when all you want to do is check out the latest changes that your development team have made. Though it may seem like your developers have been lieing to you, this is actually a really common issue that is caused by your browser: For bits of your website that don't change often, your web browser will store a copy of them on your computer and only update them when it thinks they may have changed (i.e. If you have just had some new changes made to your website it can be frustrating to open up your web browser to find that it looks exactly as it did before - nothing has changed. Below is a video demonstrating how to disable caching in Google Chrome:


 0 kommentar(er)
0 kommentar(er)
